
หากใครที่รู้จัก Lottiesfile ก็คงคุ้นเคยการสร้าง animation ให้กับงาน UI กันอยู่แล้ว ซึ่งในการจะสร้างงาน animation ออกมานั้นเมื่อก่อนก็ค่อนข้างต้องใช้ tools ที่ซับซ้อนอย่าง After Effect แล้วใช้ Plugin Body movin ในการแปลงเป็น json เพื่อไปใช้ใน Lottiesfile

หลังจากนั้นก็มี Tools เกิดขึ้นมาอีกมากมาย ซึ่ง LottieLab ก็เป็นหนึ่งในนั้นซึ่งผมได้ลองลงทะเบียนทดลองตัว Beta เลยเอาประสบการณ์จากที่ได้ทดลองเล่นมาแชร์กัน ซึ่ง LottieLab เองก็เป็น Tools ในยุคใหม่ที่เราสามารถใช้งานผ่านเว็บไซต์ได้เลย รวมถึงมีการออกแบบการใช้งานที่เปลี่ยนแนวคิดของงานอนิเมทจากเดิมให้ง่ายขึ้นกว่าเดิมมากๆ lerning curve ไม่สูงมากนัก แต่ก็มีข้อที่ให้ติซึ่งคิดว่าในอนาคตทางเค้าคงเพิ่มเข้ามา

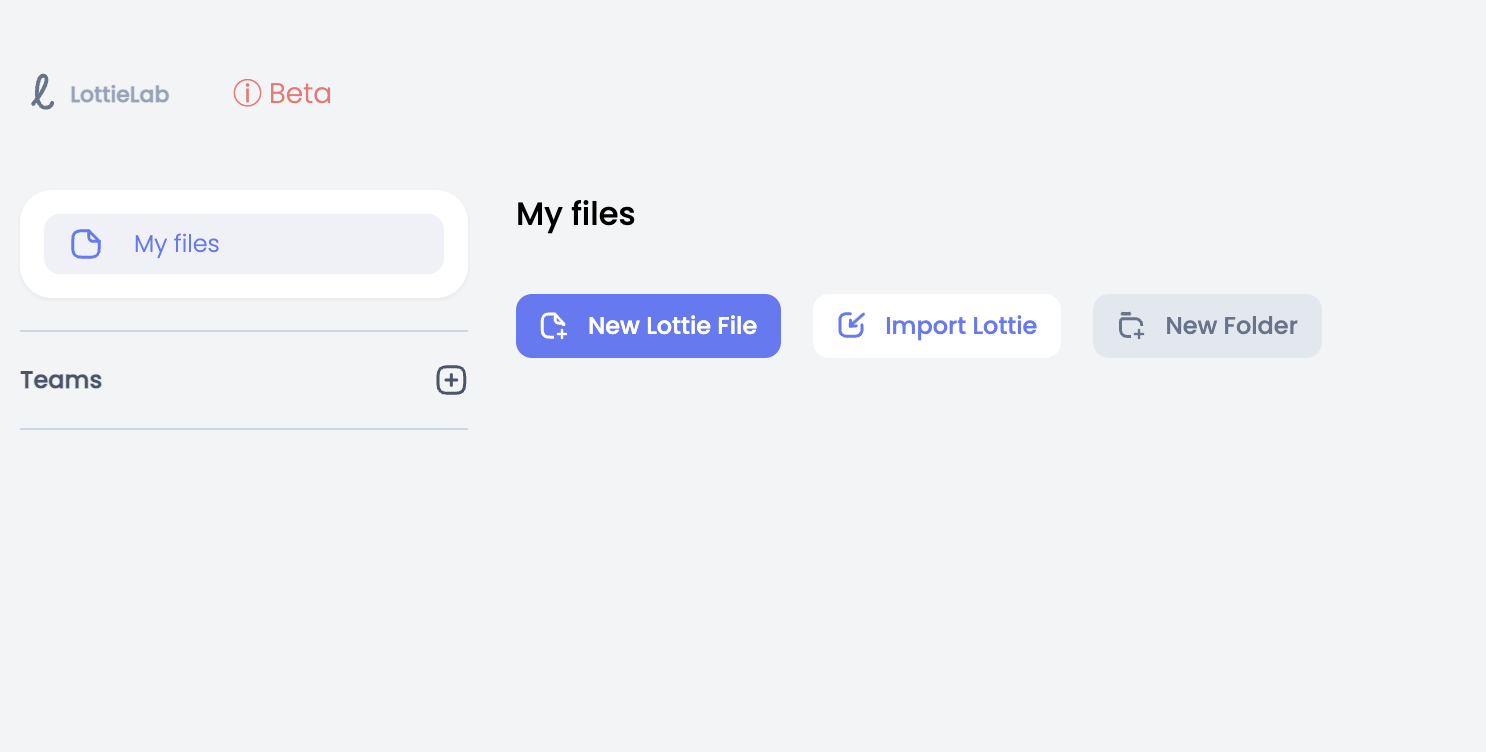
เริ่มแรกเลยที่เราได้ Login เข้ามาใช้งานหากใครใช้ software ที่เป็น webbase อยู่แล้วคงคุ้นเคยหน้าตาแบบนี้ได้ไม่ยากนัก เราสามารถสร้างทีม, ใช่แล้วล่ะ LottieLab มีระบบ Collaborate แบบ Figma ด้วยนะ แต่ว่ายังไม่มีโอกาสได้ลองว่าเป็นยังไง
สามารถสร้างไฟล์งาน หรือจะ Import จาก Lottie มาก็ได้ เรียกได้ว่าหากเราไม่อยากมา animate เอง เราสามารถ Import ไฟล์ json จาก lottie มาแก้ก็ได้นะ แต่ก็มีข้อจำกัดอยู่เพราะว่าการ animate ที่แปลกๆอาจจะไม่ถูกนำมาแสดงผลด้วยข้อจำกัดของตัว LottieLab เอง


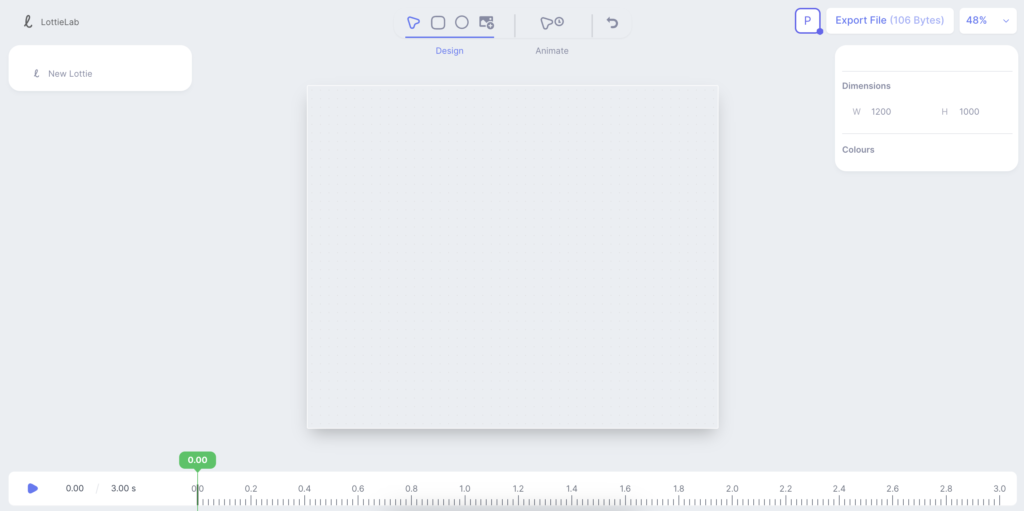
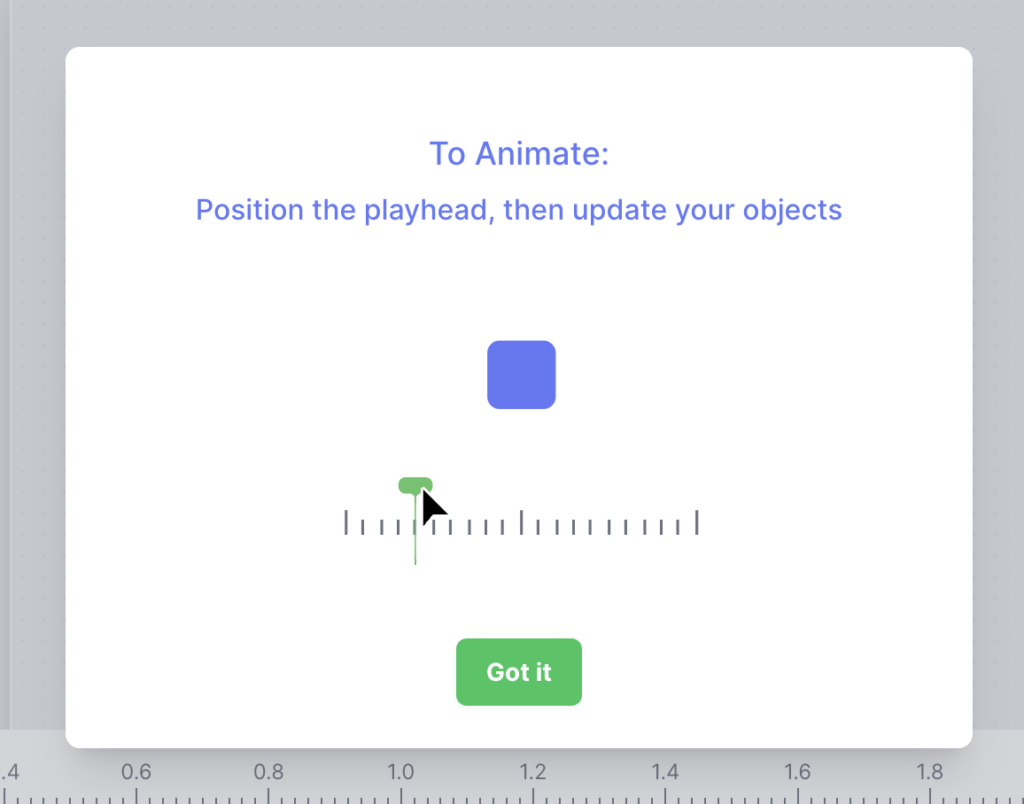
หากเราสร้างงานใหม่เองตอนนี้ Tools ยังค่อนข้างจำกัด แต่คิดว่าในอนาคตคงมีเพิ่มเข้ามาอีก ตอนนี้จะมีแค่ สี่เหลี่ยม วงกลม รวมถึงการ import รูปภาพหรือไฟล์ SVG เข้ามาใช้งาน และหน้าตา interface ที่ minimal รวมถึง mini tutorial ที่มองก็เข้าใจทันทีว่าใช้งานยังไง เรียกได้ว่าน่าใช้สุดๆ

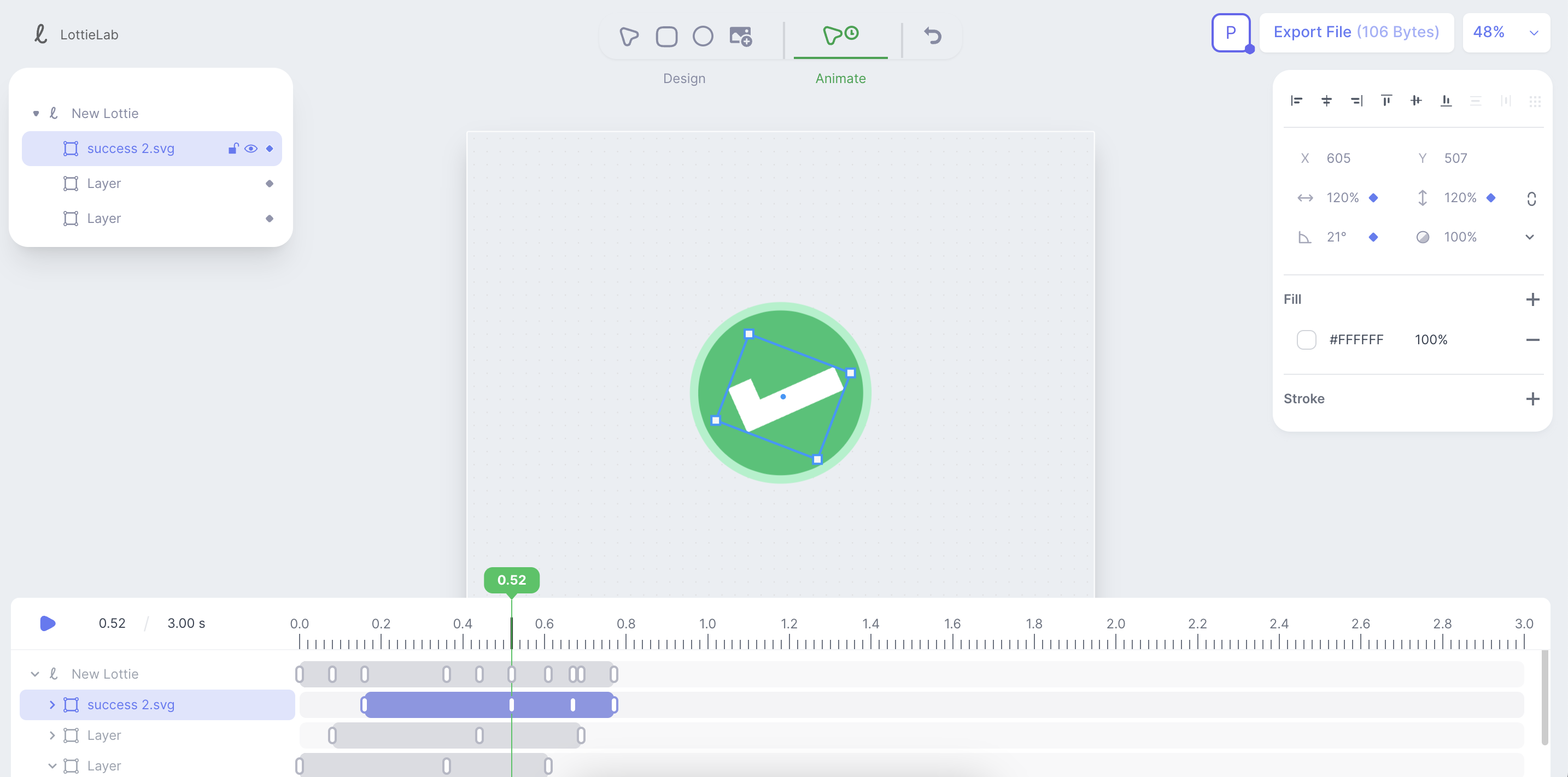
การ Animate ก็ง่ายแสนง่าย เพียงแค่เราเลือก arrow ใน tab ของ Animate เพียงแค่จับ object ขยับ ขยาย หมุน ก็จะเป็นการสร้าง Keyframe ให้ทันทีเลย อย่างง่าย!
การ Animate ที่รองรับจากที่ได้ลองเล่นดูก็จะมีเรื่องของ Position, Scale, Rotation, Opacity, สี Fill Stroke, ขนาด Stroke เรียกได้ว่ารองรับ Motion พื้นฐานที่จำเป็นต่องาน UI แต่ก็มีบางส่วนที่ยังไม่รองรับ ซึ่งก็ถือว่าเป็นข้อเสียเหมือนกัน เพราะบางอย่างทำให้ Animation น่าสนใจมากกขึ้นเช่น การ trim path, การใส่ easing แบบ Custom (ตอนนี้ app ใส่ auto easing ให้ตลอดเวลา เอาออกไม่ได้ด้วย) เป็นต้น

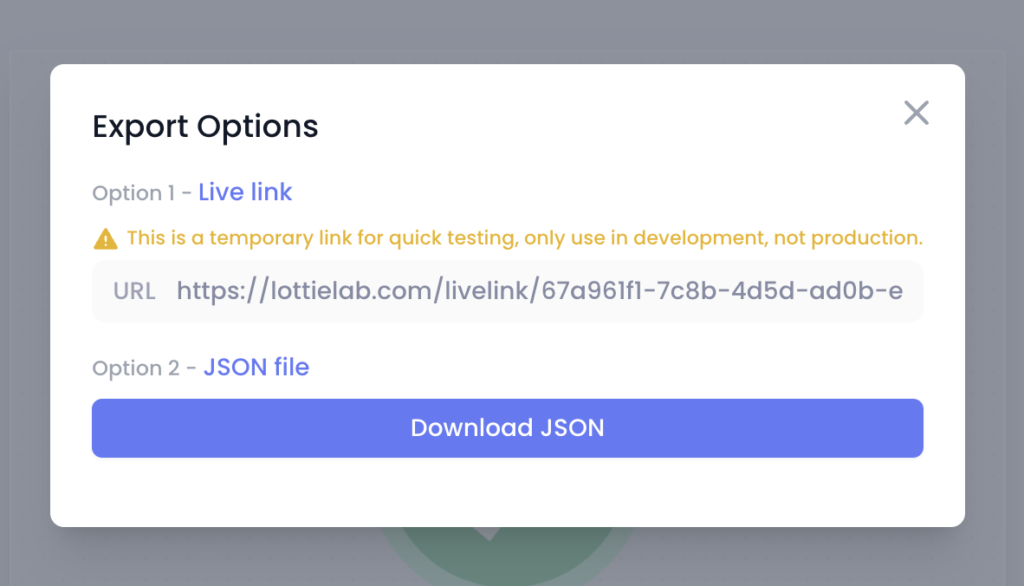
ส่วนการ Export ไปใช้งาน เราก็สามารถ export ออกไปเป็นไฟล์ json ได้เลยสะดวกมากๆ
เอาตัวอย่างที่ลอง animate ไวๆภายใน 2 นาทีมาให้ดูเล่นๆกัน ส่วนใครที่สนใจสามารถไปลงทะเบียนลองใช้งาน Beta ได้ที่เว็บ LottieLab นะครับ