
เย่ คราวนี้ไม่ใช่ติวเตอร์หลักอะไรหรอกครับ แต่เป็นเทคนิคที่คนส่วนใหญ่ก็ใช้กัน
เพื่อให้งาน Animation ของเราขยับได้อย่างเป็นธรรมชาติมากขึ้น
นั่นคือการใช้ Keyframe Assistant เข้ามาช่วย สำหรับคนที่เคยใช้ Flash มาก่อน
คงรู้จักกับคำว่า ease in, ease out กันนะครับ ใน After Effect ก็มีเหมือนกัน
แต่ใครที่ยังไม่รู้ว่ามันคืออะไร เดี๊ยวเรามาดูกันเลยยยยย

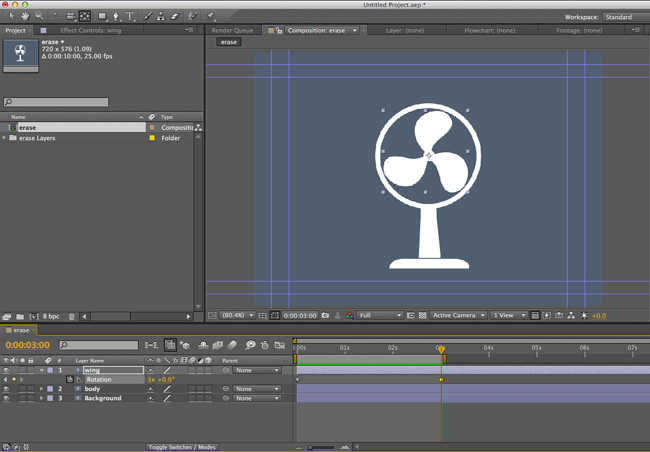
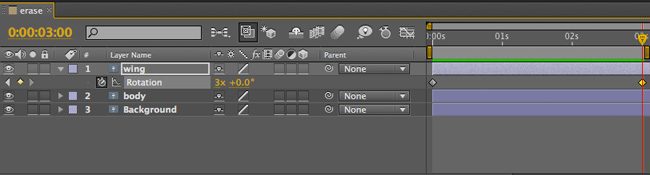
มายกตัวอย่างง่ายๆกันก่อน อย่างในรูปนี้ผมได้ขยับใบพัดลม ให้หมุนสามรอบภายในสามวินาที
ผลลัทธ์ก็จะออกมาแบบนี้ครับ
จะเห็นได้ว่าใบพัดลมหมุนด้วยความเร็วคงที่ ดูแล้วไม่สมจริงถ้าเป็นในกรณีที่เพิ่งเปิด หรือปิดพัดลม
(รูปนี้ export ออกมาแล้วลืมทิ้งเวลาไว้ เลยเห็นมันหมุนต่อเนื่องตลอดเวลา – -“)
ทีนี้จะอธิบายง่ายๆด้วยของใกล้ตัว ก็คือพัดลมนั่นล่ะ สังเกตง่ายเลยว่าเวลาเราเปิดพัดลมเนี่ย มันไม่ได้หมุนเร็วในทันที
พัดลมจะค่อยๆ หมุนจากช้าๆ แล้วก็เร็วขึ้นจนได้ความเร็วของมัน ตอนปิดก็เหมือนกัน ใบพัดไมไ่ด้หยุดในทันที แต่จะค่อยๆหยุดลง
ease in, out ก็คือสิ่งนี้แหละ ง่ายๆก็คือการที่กำหนดว่าจะให้วัตถุเคลื่อนไหวจาก เร็ว>ช้า หรือ ช้า>เร็ว
มาดูตัวอย่างกันครับ
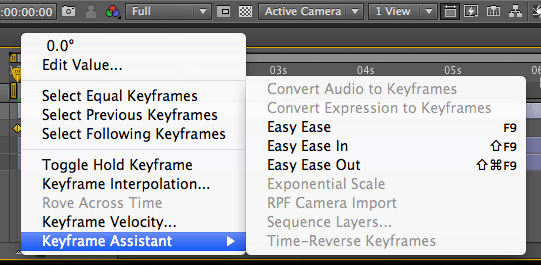
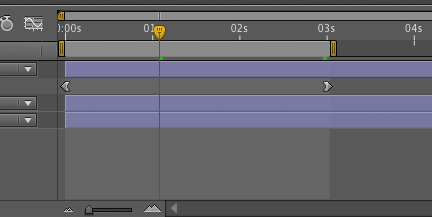
เราก็ animate เหมือนเดิมนี่ล่ะ แล้วคลิกขวาที่ Keyframe ของเรา ดูในส่วนของ Keyframe Assistant จะมีหัวข้อให้เลือกดังนี้
Easy Ease – อันนี้คือโปรแกรมจะคำนวณการเคลื่อนไหวของเรา จังหวะในการเริ่มหรือจบให้นุ่มนวลเอง แต่อันนี้ไม่ค่อยแนะนำ
ยกเว้นในกรณีทำงานที่ต้องใช้ความเร็ว หรืองานเร่งนั่นล่ะ
Easy Ease In – คือการเคลื่อนไหวจากเร็วไปช้า นึกภาพง่ายๆ ก็คือการปิดพัดลมครับ
Easy Ease Out – อันนี้ตรงข้ามกัน ก็คือจากช้าไปเร็ว หรือเปิดพัดลมนั่นเอง
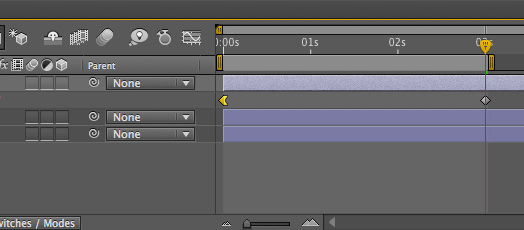
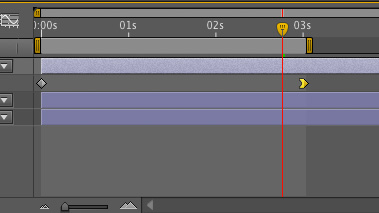
ทีนี้ผมลองใส่ Ease out ลงไปใน Keyframe แรก จากที่เห็นเหลี่ยมๆ ก็จะเปลี่ยนรูปร่างเป็นแบบนี้ นั่นหมายความว่าเราได้ใส่ค่านี้ลงไปแล้วนะ
ส่วนถ้าต้องกดจะยกเลิกก็เพียงแค่ cmd+click หรือ ctrl+click เบาๆที่keyframe นั้นจนกลับมาเป็นรูปเดิมครับ
เอาล่ะมาดูผลลัพธ์กัน
จะเห็นได้เลยว่าพัดลมจะค่อยๆหมุนเร็วขึ้นเรื่อยๆ ง่ายล่ะซี่ย์
ต่อมาลองใส่ ease in ในเฟรมสุดท้ายดูครับ แล้วมาดูผลที่เกิดขึ้นกัน
จะเห็นได้ว่าใบพัดจะหมุนจากเร็ว แล้วช้าลงเรื่อยๆจนหยุด เหมือนปิดพัดลม 😀
นอกจากนี้เรายังสามารถใช้ ease in และ ease out ควบคู่กันไปด้วยได้ แบบในภาพครับ
ก็จะเกิดผลแบบนี้
พักลมจะค่อยๆ พัดเร็วขึ้นจนถึงจุดหนึ่ง แล้วความเร็วก็จะลดลงเรื่อยๆจนหยุด ลองเอาตัวอย่างที่ยกมา แล้วเทียบดูกับอันแรกดู
จะเห็นได้ว่าการเคลื่อนไหวของเรามีเสน่ห์มากขึ้น เป็นธรรมชาติมากขึ้น ไม่แข็งเกินไป
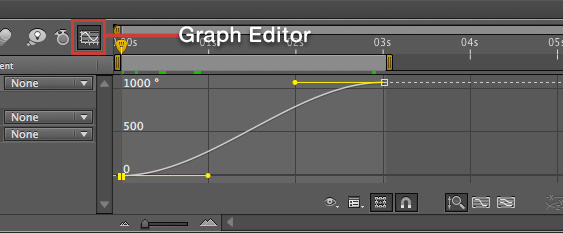
นอกจากวิธีง่ายๆโดยการใส่ easy ease in, out แล้วก็ยังมีการใช้ Graph Editor ลองไปดูกันเลย ก่อนอื่นก็เปิดโหมดใช้ Graph Editor ตามภาพเลยครับ
กราฟนี้ต้องใช้ความเข้าในซักเล็กน้อย เหมือนเราเรียนฟิสิกส์นั่นล่ะ ฟิสิกส์ก็คือกฎของธรรมชาติ การเคลื่อนไหวก็เหมือนกัน
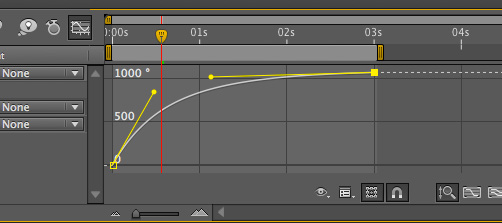
เดี๊ยวเราจะมาอธิบายกันจากอีกรูปนึงครับครับ
ในรูปนี้ผมได้ดัด curve ให้เป็นแบบในรูป วิธีการดัดก็เหมือนใช้ pen tool ใน photoshop หรือ illustrator นั่นล่ะครับ
อธิบายคร่าวๆก็คือ กราฟจะเริ่มต้นความความชันไม่มาก จะเห็นว่าการเปลี่ยนแปลงในช่วงแรก แทบจะราบเรียบ ไม่มีอะไรเกิดขึ้น
แต่ว่าในตอนท้ายนั้นกลับพุ่งขึ้นสูง ง่ายๆเลยก็คือ ช่วงแรกจะมีการเคลื่อนไหวน้อยมาก หรือช้ามากนั่นแล้ว
แล้วในช่วงท้ายก็จะเคลื่อนไหวอย่างเร็ว จนไปถึงจุดที่เรากำหนดไว้
มาดูผลลัพธิ์กันดีกว่า
เห็นไหมครับ การใช้กราฟดีกว่ายังไง? คือเราสามารถกำหนดความช้าเร็วได้ละเอียดกว่า เหมาะกับงานที่ต้องการความสมจริงมากๆ
หรือเราเอาไว้เล่นจังหวะสนุกๆได้เยอะ สำหรับคนที่หัดใช้แรกๆอาจจะงงกันอยู่บ้าง ลองค่อยๆทำความเข้าใจมันดูครัับ
ปล. เรื่องนี้อธิบายยากชมัด ผมเองก็ไม่ได้เก่งฟิสิกส์อะไรหรอกครับ แต่ที่เรียนๆมามันก็พอมีในหัวนิดๆหน่อยๆเท่านั้นเอง
เอาล่ะมาดูอีกตัวอย่างกัน
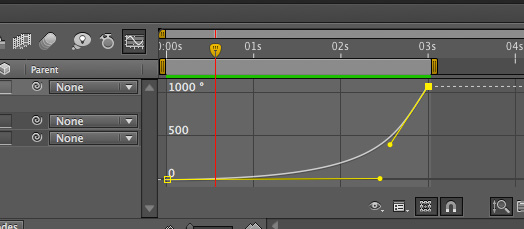
รูปนี้ผมได้ดัดกราฟแบบอีกแบบนึง ใครที่พอจะนึกออกว่าผลลัทธ์จะออกมาเป็นยังไงก็คงจะเข้าใจกันแล้วนะครับ
ผลลัพท์ที่ออกมาก็คือ วัตถุจะเคลื่อนที่จากเร็ว ไปช้า ก็คือพัดลมจะหยุดหมุนแบบช้าๆ
เห็นไหมครับ ว่ารูปนี้ดูเป็นธรรมชาติมากกว่าการใช้ Easy ease in เสียอีก เพราะว่าเราสามารถกำหนดได้ละเอียดกว่ามาก
จะให้ค่อยๆหยุดมากกว่านี้ก็ยังได้เลย เอาล่ะพูดมากเดี๊ยวจะงงกัน ลองไปเล่นไปทำความเข้าใจกันนะคร้าบบ
คราวหน้าจะมาสอนวิธีการจัดวางใน Photoshop หรือ illustrator แล้ว Import เข้ามาใช้งานใน After Effect กันครับ
สวัสดีคร้าบบบบบ 😀