มาแล้วๆ หลังจากดองไว้นานเรื่องของ “Mask” ที่ว่าจะสอนตั้งนานแล้ว
ก่อนอื่นมารู้กันก่อนดีกว่าว่า Mask มีหน้าที่อะไร ดูจากรูปนี้เลย..
จากรูปจะเห็นว่ามีเส้นเหลืองๆ มาบังตัวหนังสือของเราอยู่ พูดง่ายๆภาษาชาวบ้านเลยก็คือ การ Mask เนี่ยก็คือ
“การเอารูปร่างต่างๆมาบังวัตถุส่วนที่เราไม่ต้องการเอาไว้ ให้เหลือแค่ส่วนที่ต้องการ” นั่นเอง
สำหรับคนที่เคยใช้ Mask Layer ใน Photoshop หรือ Clipping Mask ใน illustrator น่าจะคุ้นเคยกับหลักการของมันอยู่บ้าง
ส่วนใครที่ไม่เข้าใจ หรืออยากรู้ว่า Mask ในโปรแกรม After effect มันทำยังไงไปดูกันเล้ยย
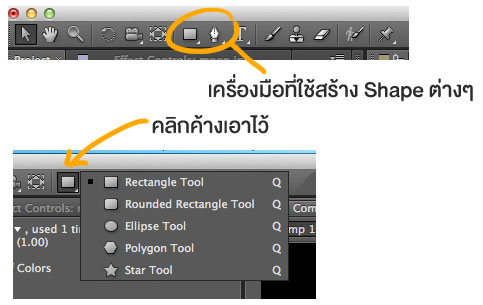
มารู้จักกับเครื่องมือกันก่อน เครื่องมือหลักๆที่เอาไว้สร้างเส้น Path นั้นจะมีสองอย่างหลักๆ ก็คือ
อย่างแรกจะเป็นเครื่องมือไว้สร้างรูปร้างพื้นฐาน ผมจะขอเรียกมันว่า Shape tool ละกันนะครับ ซึ่งจะประกอบไปด้วย
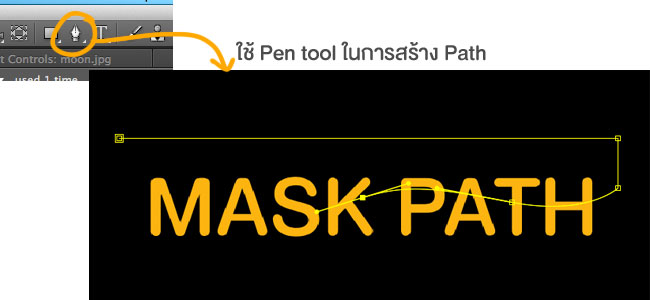
วัตถุรูปร่างต่างๆ ที่น่าจะใช้งานบ่อยๆ กับอีกอันนึงก็คือ Pen tool ใครที่ใช้ PS หรือ AI ก็คงจะรู้จักกันดี
การทำงานของมันก็เหมือนกันนั่นล่ะ ทีนี้มาดูการใช้กันดีกว่า
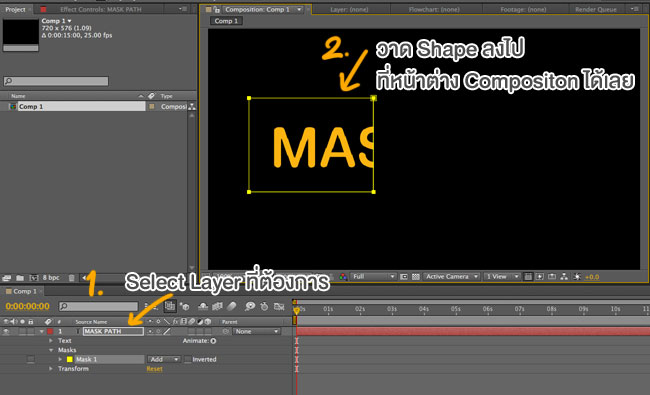
ในการจะ mask นั้นเราจะ mask ได้ทีละเลเยอร์แค่นั้นหรือถ้ามีเยอะๆก็จับรวมเป็น composition เดียวกันซะ
แล้วค่อย mask มันก็ได้เหมือนกัน การจะ mask เราต้องคลิกเลือกเลเยอร์ที่ต้องการซะก่อน ถ้าไมไ่ด้เลือกเลเยอร์เลย
ก็จะเป็นการส้ราง Shape Layer ขึ้นมาแทน
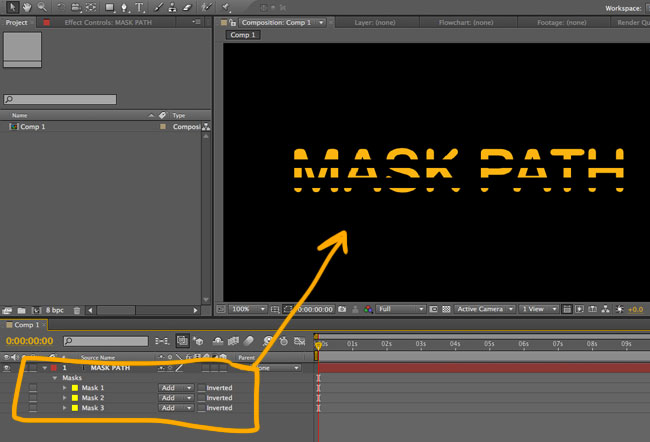
หลังจากเลือกเลเยอร์แล้วเราก็สามารถวาด Shape ลงในหน้าต่าง Composition ได้เลย
จะสังเกตได้ว่าภาพในเลเยอร์นั้นๆ ส่วนที่อยู่นอกเหนือ Shape ที่เราวาดขึ้นมาจะหายไป มองไม่เห็นไปเลย
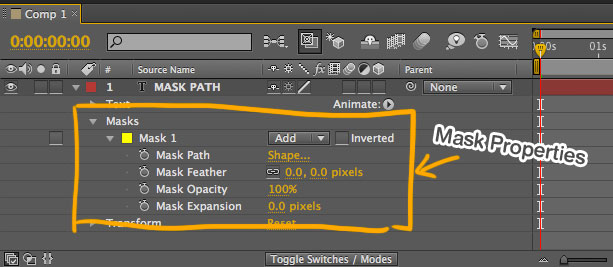
ทีนี้เรามาไล่ดู Mask Properties กันบ้าง ซึ่งยังสามารถปรับแต่งได้และอนิเมทได้อีกด้วย
ช่อง Inverted เป็นการกลับด้านของการ Mask ว่าจะให้มองเห็นส่วนที่อยู่ข้างใน หรือข้างนอกของ Path นั้นๆ
ดูตัวอย่างจ้ะ
Mask Path – คือการเปลี่ยนรูปร่างของ Path ที่เราสร้างขึ้นมา โดยการดัด ขยาย หรืออะไรก็แล้วแต่
(ตรงนี้มีเทคนิคการอนิเมท Mask Path แต่จะสอนในคร้าวหลังนะจ้ะ)
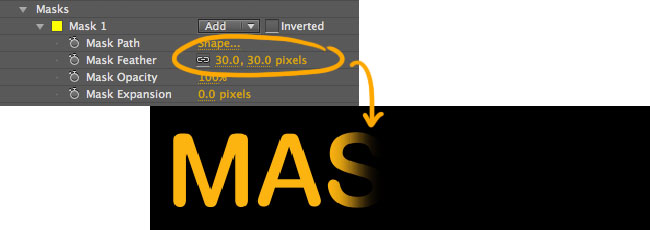
Mask Feather – คือการรปบัความนุ่มของขอบ ยิ่งเยอะยุ่งนุ่ม ยิ่งฟุ้ง
ตัวอย่าง
Mask Opacity – ก็คือความโปร่งแสงนั่นล่ะ จะให้จางๆ หรือเข้มเต็มร้อยก็ได้
Mask Expansion – ค่านี้เป็นเหมือนการปรับขนาดของ Path ให้ขยายออกไป หรือหดเข้ามาตามรูปร่างเดิม
รู้ค่าต่างๆไปแล้วทีนี้มาลองใช้งาน จุดประสงค์ของ Mask หลักๆเลยคือการบังส่วนที่ไม่ต้องการ
แต่เราสามารถนำมาใช้ในการอนิเมทได้ด้วย
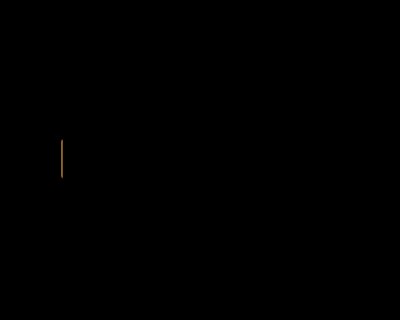
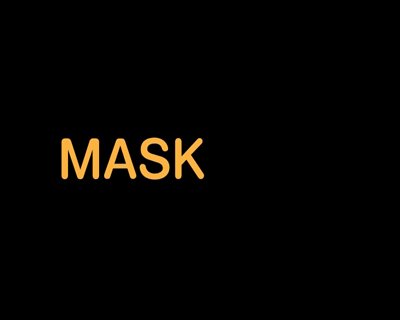
ในรูปผมปรับรูปร่างของ Path ที่เฟรมแรกและเฟรมสุดท้ายให้ต่างกัน ทีนี้มาดูผลลัพธ์กัน
จะเห็นว่าตัวอักษรค่อยๆปรากฏขึ้นมา แต่การอนิเมทแบบนี้เหมือนกับ Effect “Linear Wipe” นั่นล่ะ
แต่นี่เป็นตัวอย่างที่แยกขึ้นมาให้ดู เราสามารถสร้างรูปร่างได้หลากหลาย โดยการใช้ Pen tool
หรือการปรับ Mode ต่างๆกันออกไป ใช้ Path สองอันซ้อนกัน เป็นต้น
การใช้ Pen Tool สร้าง Mask
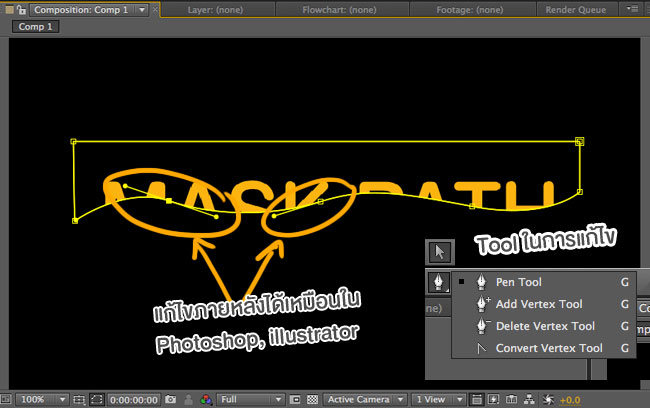
พอปิดเส้น Path ไปแล้วเราก็สามารถใช้ Arrow Tool หรือ Pen tool แก้ไขได้ หรือขยับเป็นรูปร่างอ่านๆ
เพื่อให้เกิดความแปลกตาในการอนิเมทก็ได้
การวาด Path หลายๆอันในเลเยอร์เดียว
Mode ต่างๆ เช่นถ้าสองอันทับกัน แล้วเลือกเป็น Subtract ก็จะเอาเส้นสองเส้นมาตัดกันเพื่อเป็นอีกรูปร่างหนึ่งได้
ส่วนนี้ใครงงๆ ลองเล่น path finder ใน illustrator ดุก่อนนะครับ
Path Finder ใน illustrator
เอาล่ะสำหรับการใช้งาน Mask เบื้องต้นก็มีเพียงแค่นี้ล่ะครับ คราวหน้าจะมาสอนเรื่องเทคนิคการใช้งานต่างๆแบบเจาะลึกขึ้นไปอีก
สำหรับตอนนี้ลาไปก่อนล่ะคร้าบ