
ดองมานานกับติวเตอร์ AE วันนี้มีเรื่องที่ใช้กันบ่อยมากที่สุดในการทำ Animation
นั่นก็คือ Keyframe Animation นั่นเอง
ขอเกริ่นเอาไว้ก่อนก็แล้วกันว่า การทำให้วัตถุอะไรก็ตามเคลื่อนไหว มันก็คือการกำหนดจุดหรือค่าค่าหนึ่ง
เปลี่ยนไปเป็นอีกค่าหนึ่ง ในคนละช่วงเวลากัน ซึ่งใจแต่ละจุดที่ค่าพวกนี้อยู่เนี่ยเขาเรียกกันว่า Keyframe
งั้นมาเริ่มกันเลยดีกว่า หลายๆคนคงรู้จักกับหน้าตาของโปรแกรมกันบ้างแล้ว ถึงไม่รู้ก็คงไม่ยากหรอก
เริ่มด้วยการสร้าง Composition ใหม่ขึ้นมาเอาไว้ทำงาน
Composition คืออะไร? อธิบายง่ายๆก้เหมือนกล่องเอาไว้เก็บงานของเรานั่นล่ะ ซึ่งชิ้นส่วนในการทำงานต่างๆ
ของเราก็จะเอามาไว้ในนี้ ไม่ว่าจะเป็นภาพ เสียง ตัวอักษร หรือวิดีโอ
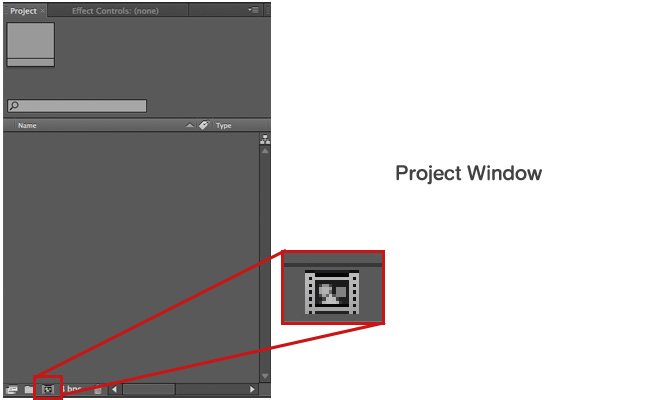
ทีนี้ให้เรากดรูปที่เหมือนแผ่นฟิล์มนั่นล่ะในด้านล่างของ Project Window หรือไปที่ Composition > New Composiotion
หรือ กด cmd N สำหรับสาวก และ Ctrl N สำหรับวินโดว์
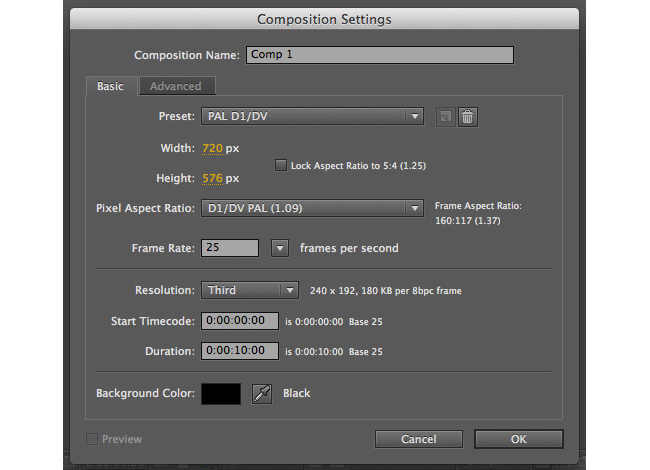
กดแล้วก็จะมีหน้าต่างขึ้นมาแบบนี้เอาไว้ให้เรากำหนดค่าต่างๆ ก่อนเริ่มงาน
มาดูกันไปทีละตัวว่าคือค่าอะไรบ้างละกัน 😀
ขออธิบายในส่วนของ Basic ก็แล้วกันนะครับ เพราะส่วนใหญ่เราไม่ค่อยได้ยุ่งอะไรในแถบ Advance กันหรอก
แล้วอันไหนที่ไม่ได้อธิบายก็อย่าไปใส่ใจ เพราะไม่สำคัญเท่าไร แต่ถ้าใครอยากรู้ก็หาอ่านเพิ่มเดติมกันเอาเน้อ
preset – ในนี้จะมีค่ามาตรฐานต่างๆของวิดีโอ หลายๆอย่างให้เลือกใช้ ขึ้นอยู่กับว่างานเราจะเอาไปทำอะไร
เช่น Pal, NTSC, HD720p, 1080i, Film2K มีให้เลือกเยอะแยะ หรือถ้าไม่พอในส่วน Width กับ Height
เราสามารถกำหนดค่าเองได้อีก
Pixel Aspect Ratio – ง่ายๆก็คืออัตราส่วนของความยาวและความกว้างของงานเรานั่นเอง
มาตรฐานที่ใช้กันส่วนใหญ่ก็จะมี 4:3 กับ 16:9 หรือใครจะใช้แปลกประหลาดมากกว่านี้ก็แล้วแต่จ้ะ
Frame Rate – เป็นตัวกำหนดว่าใน 1 วินาทีจะมีกี่เฟรม (ทีวีบ้านเราทั่วๆไปก็ 25 นี่ล่ะ)
Duration – เป็นตัวกำหนดระยะเวลา ว่าในงานเราจะมีความยาวเท่าไร ชั่วโมง:นาที:วินาที:เฟรม
พอเราสร้างขึ้นมาแล้วคราวนี้ก็ สร้างวัตถุมาเพื่อให้ขยับ อันีน้แล้วแต่ถนัดเลยนะครับ
จะทดลองสร้างตัวหนังสือ, วาด shape ด้วยเครื่องมือใน toolbar หรือ import รูปเข้ามา
ส่วนตัวผมใช้ import รูปเข้ามา โดนไปที่ File > Import > File
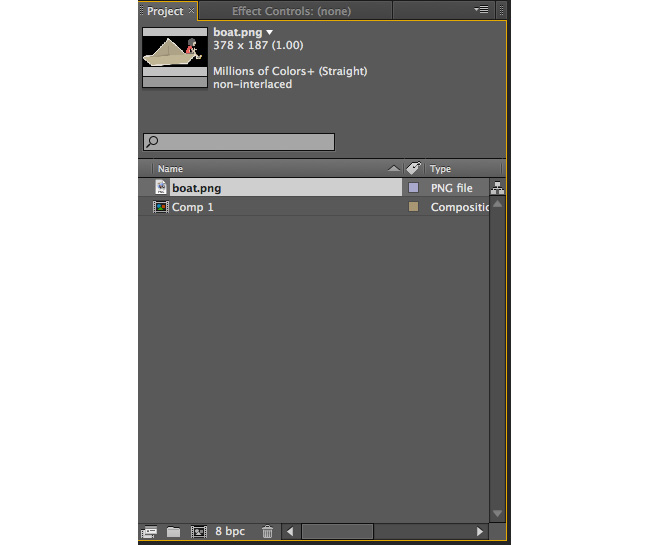
สำหรับใครที่ Import file เข้ามาก็จะเข้ามาอยู่ในหน้าต่าง project แบบในรูปนะครับ
จากนั้นก็ให้ลากไฟล์ที่เราเอาเข้ามาลงไปใน Timeline ครับ
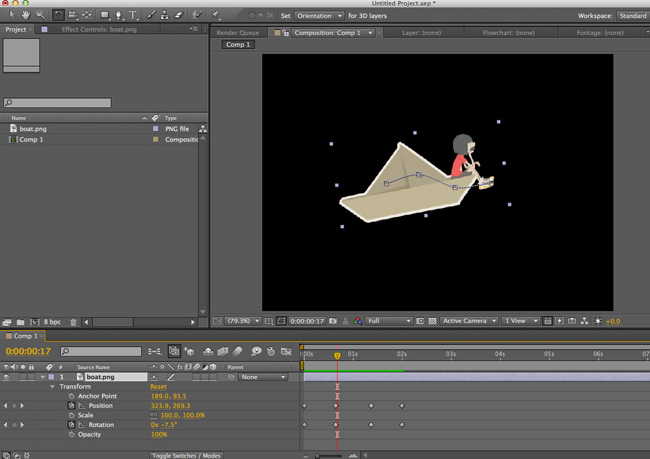
พอเข้ามาอยู่ใน Timeline แล้ว เรามาเรียกดูค่าๆต่างๆที่เราสามารถขยับกันได้เลยดีกว่า
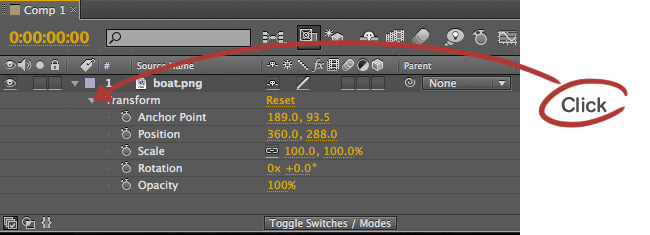
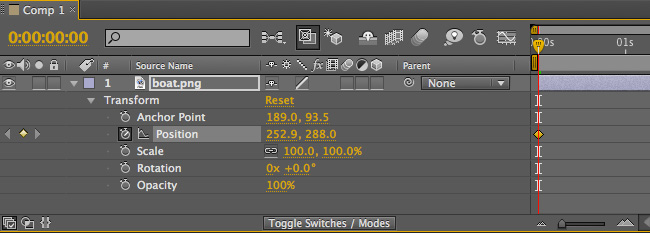
ให้กดรูปลูกศรที่อยู่ข้างหน้าแบบในรูป ก็จะเป็นการเปิดค่าพวกนี้ออกมา ซึ่งค่าต่างๆส่วนใหญ่ก็เคยอธิบายไว้ใน Blog นี้แล้ว
https://www.banku.me/2011/09/what-is-motion-graphic/
ก็จะมีค่า anchor Point ที่ยังไม่เคยพูดถึง ค่านี้เรียกง่ายๆว่ามันเป็นจุดหมุนของวัตถุก็แล้วกัน
เราต้องการให้ตรงส่วนไหนเป็นแกนกลาง ก็กำหนดได้จากค่านี้ครับ
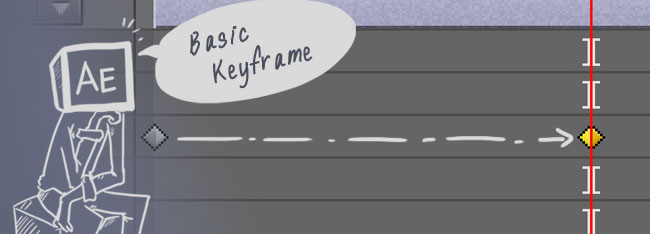
เรามาเริ่มขยับกันดีกว่า อย่างแรกเลยต้องสร้าง Keyframe ซึ่งก็ง่ายแสนง่าย
โดยการกดที่ Stop watch หรือไอคอนรูปนาฬิกานั่นล่ะ โปรแกรมก็จะสร้าง Keyframe ขึ้นมาให้เราโดยอัตโนมัติ (เม็ดเหลืองๆนั่นล่ะ)
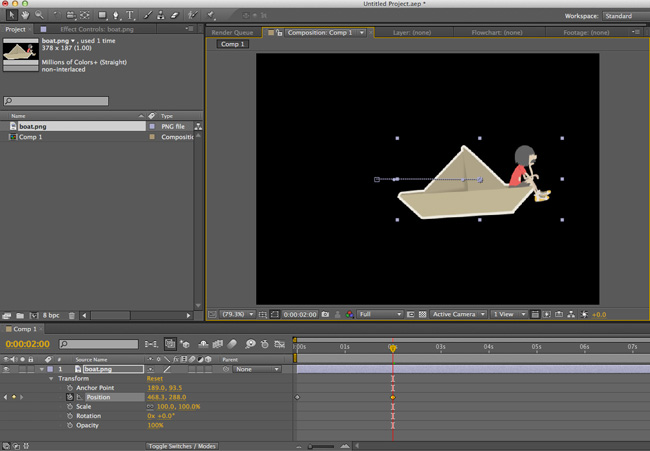
แล้วต้องทำยังไงต่อ วิธีการก็ง่ายอีกนั่นล่ะ ในเมื่อเราทำการกด stop watch นี่แล้ว ถ้าเราต้องการขยับ (ยกตัวอย่าง position ก่อนแล้วกัน)
ก็ทำได้โดย ลากเจ้าเส้นแดงๆนั่นล่ะ ไปไว้ที่ตำแหน่งเวลาอื่นแล้วเปลี่ยนค่ามันซะ หรือจะลากวัตถุในหน้าต่าง Composition เลยก็ได้
มันก็จะสร้าง Keyframe มาให้อัตโนมัติเลย ง่ายใช่ไม๊ล่าาา:D
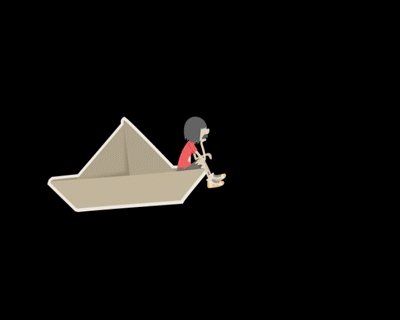
นี่เป็นผลลัพท์ที่ได้จากการทำแบบข้างบนนะครับ ไมไ่ด้ทำเป็นวิดีโอ เดี๊ยวไฟล์มันรจะใหญ่ไป ทำเป็น gif อาจจะดูกระตุกๆนิดนึงนะ
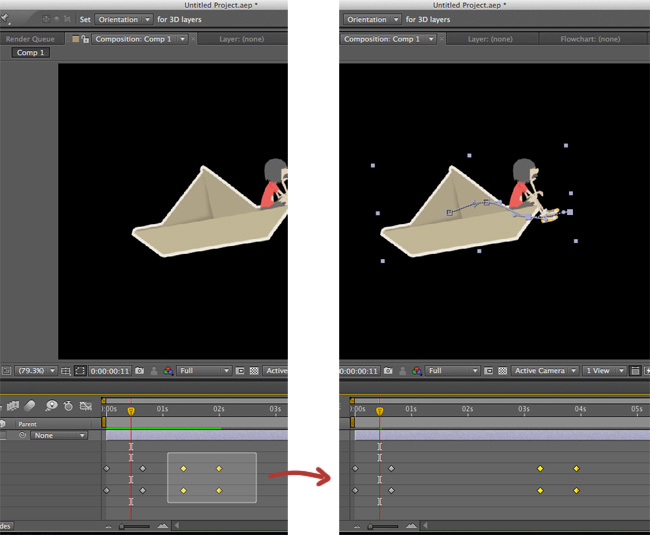
นอกจากนี้ ถ้าเราเลื่อนเส้นแดงๆ มาระหว่าง keyframe ที่เราสร้างไว้แล้ว เราก็สามารถกำหนดเพิ่มเติมได้อีก แบบในรูปเลย
หรือ จะกำหนดค่าอื่นๆควบคู่ไปด้วยก็ได้ จะให้เลื่อนไปทางซ้ายพร้อมหมุนไปด้วย หรือเล็กลงไปด้วยก็ทำได้ ลองเล่นดูเลยครับ 😀
นอกจากนี้เรายังสามารถขยับ keyframe ได้อีกด้วย ในเวลาที่ไม่พอใจ ว่าวิ่งเร็วไป ช้าไป ก็เรา select แล้วขยับมันได้เลย
ไม่ต้องมาทำใหม่ให้ยุ่งยาก หรือกด delete เพื่อลบก็ได้เช่นกัน
เอาล่ะ ก็จบแต่เพียงเท่านี้ครับสำหรับเรื่องนี้ จริงๆยังมีลูกเล่นอีกอย่างเช่น การใช้ Keyframe assistant เพื่อเอาไว้ใส่ erase in erase out
ทำให้การเคลื่อนไหวเป็นธรรมชาติมาขึ้น หรือเอาไว้หน่วงจังหวะการเคลื่อนไหว การใช้ curve เป็นตัวกำหนด แต่เราจะเอามาสอนกันทีหลัง
สุดท้ายนี่เป็นตัวอย่างที่ทำมาจากข้างบนครับ ขี้เกียจขยับมาก 5555 เอามาให้ดูผลลัพท์เฉยๆ
เอาเข้าจริงๆทำติวเตอร์นี่เขียนเหนื่อยจริงๆ วันนี้ลาล่ะ แว่บบบบ