Tag: ui

30 Days UI
สืบเนื่องมาจากโพสนี้ใน Facebook (ไม่น่าป่าวประกาศเลย) คืออยากหาอะไรทำให้ชีวิตไม่เหี่ยวเฉากับการงานที่เบื่อบ้าง ดีบ้าง และรู้สึกว่าช่วงนี้ตัวเองนิ่งไปพอสมควร ก็เลยคิดโปรเจคว่าเราทำอะไรดีวะที่ต้องทำทุกวันๆ สุดท้ายก็มาลงเอยที่ UI ละกันเพราะตอนนี้มันเป็นงานหลักของเรา โดยชิ้นนึงจะให้เวลาไม่เกิน 1 ชั่วโมงในการทำ และไม่สนเรื่อง UX เอาหน้าตาล้วนๆ ส่วน Blog นี้ก็จะเอาไว้อัพเดทงานทุกวัน…

ทำ Loading Status ง่ายๆ ด้วย Photoshop
ห่างหายไปนาน กลับมาอีกทีพบกับเว็บโฉมใหม่ใหญ่สะใจกว่าเดิม ซึ่งยังไม่เสร็จดีอาจจะมีขาดๆเกินๆ ไม่เรียบร้อยบ้าง แต่จะค่อยๆ ปรับไปนะคร้าบ ตอนนี้ทนไม่ไหวเลยขออกติวเตอร์นิดหน่อยก่อน วันนี้เราจะมาวาดแถบ Loading หรือแถบ status แบบนี้กันครับ
ความโรคจิตกับการทำงานระดับ Pixel
ช่วงนี้ทำงานออกแบบพวก Mobile UI บ่อยๆ ต้องมานั่งเพ่งเล็งความคมขอบภาพ และอีกหลายๆ อย่าง สิ่งที่ได้มาก็คือความโรคจิต - -"

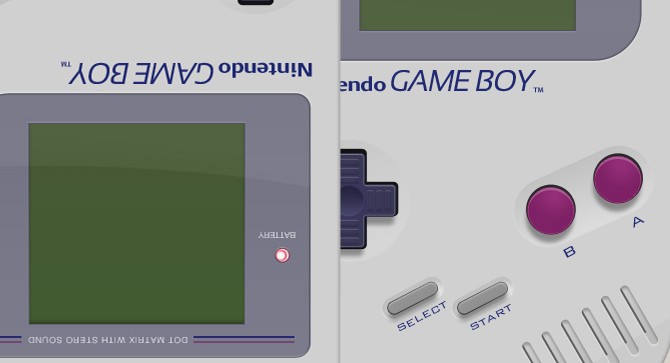
Game Boy 100% by Photoshop [แจก psd ไว้ให้ศึกษาจ้า]
มีวันนึงได้อยู่ๆความสนุกก็เข้ามาในหัว แล้วเกมบอยมันก็แว่บเข้ามา